Visual Verification Tolerance
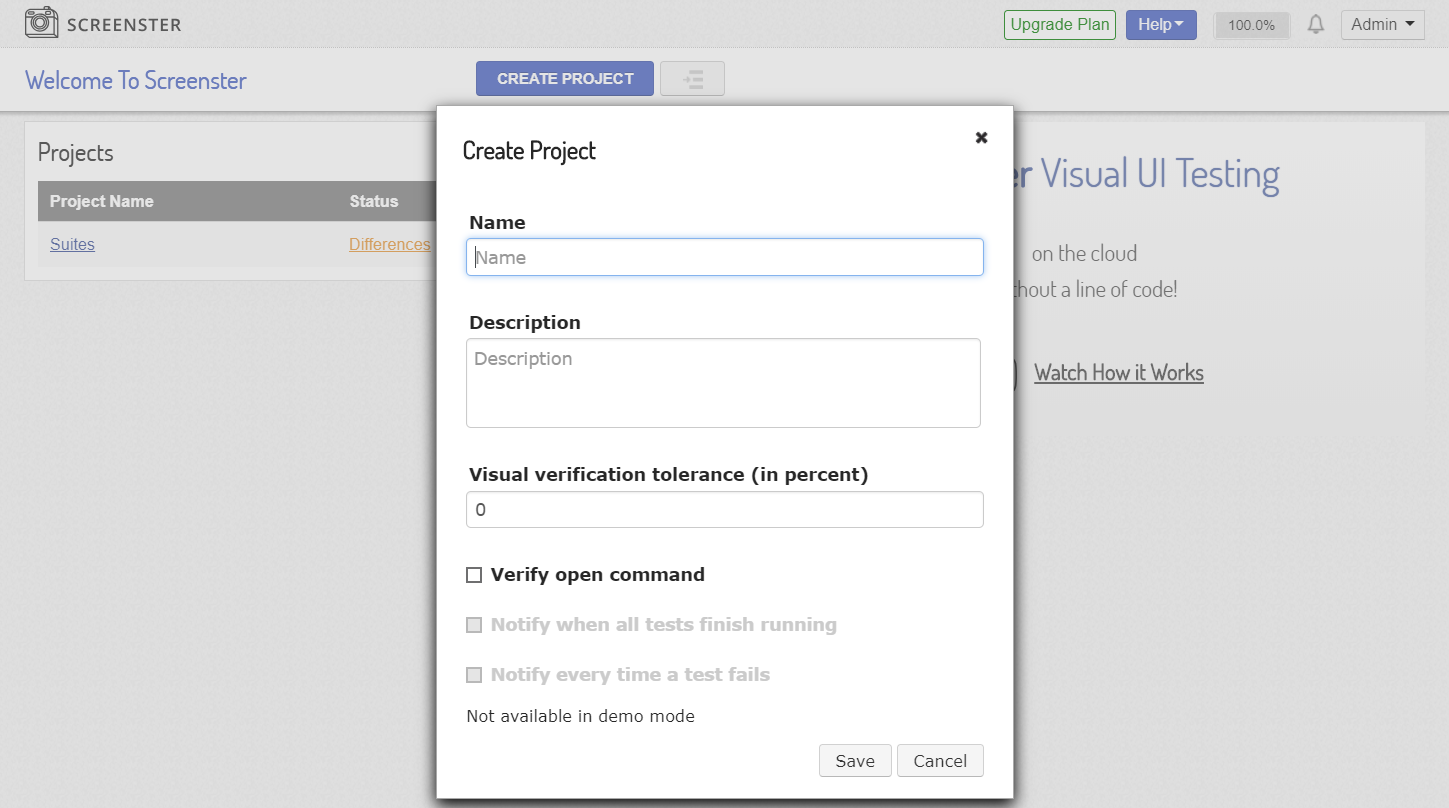
Sometimes an element on your page might change insignificantly – e.g. moving 1 pixel aside. You can choose to ignore such kind of minor change by specifying the Tolerance value in the settings of your project settings. This parameter can also be set when you create a new project.

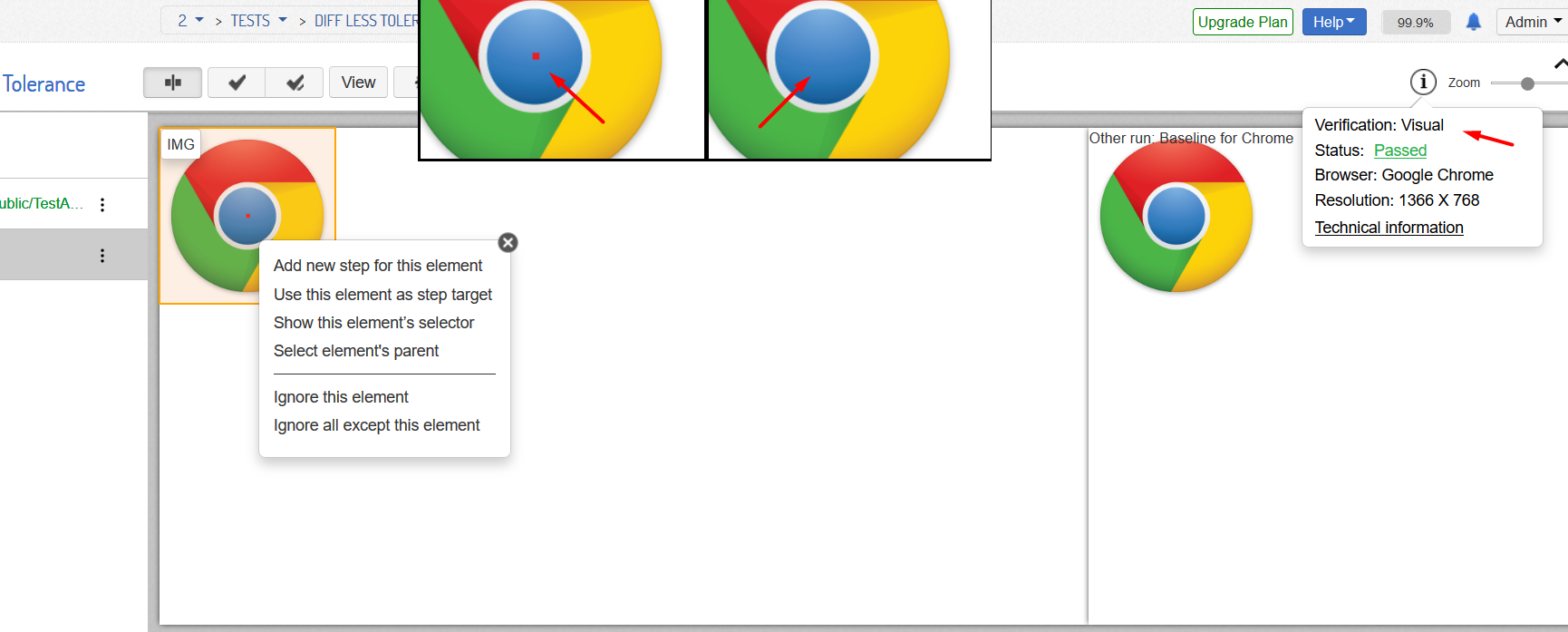
Note that the value format is %. You can try setting higher and lower amounts of tolerance to adjust the testing output to your needs. For example, 1% of tolerance results in ignoring a red dot in the middle of an icon:

It is important to remember that the tolerance parameter should be used in Visual Verification mode.
You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.