Timeouts
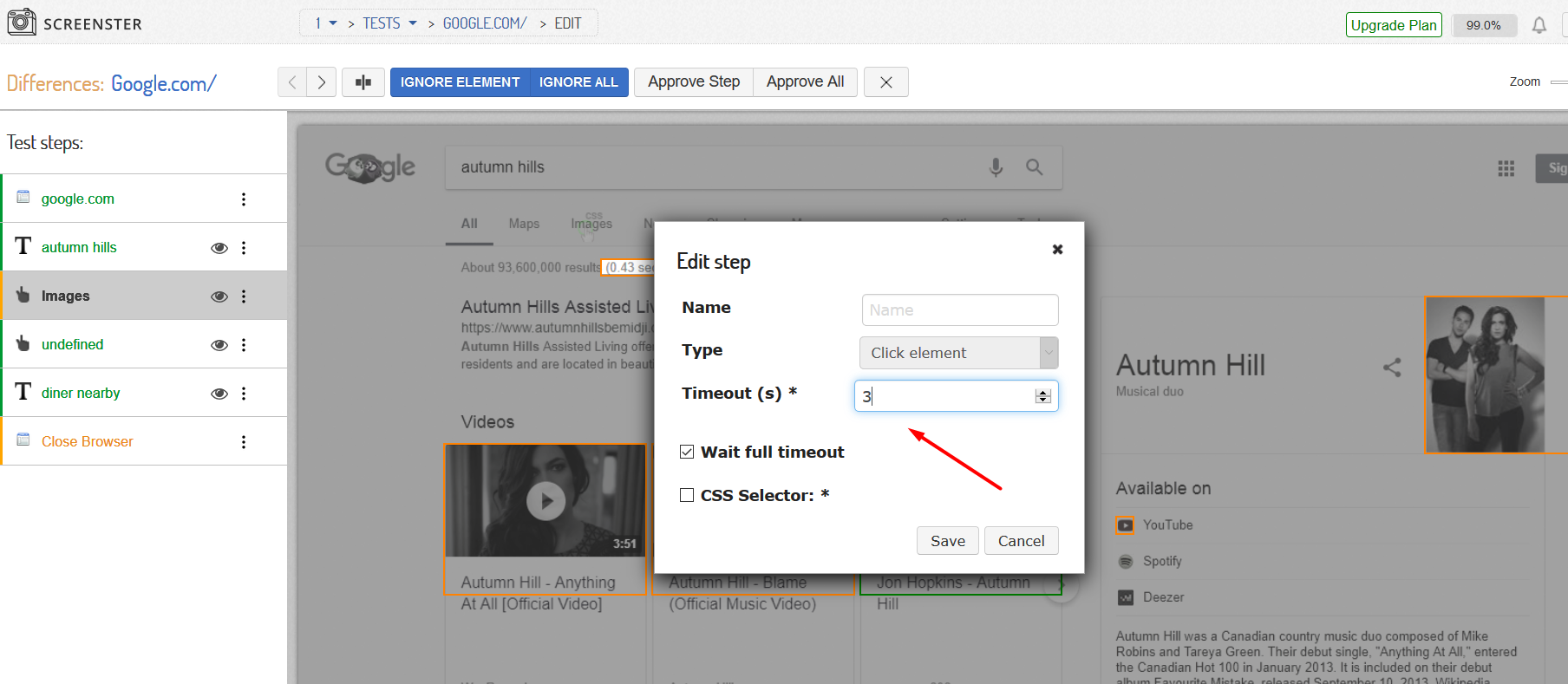
When editing a step, you can see the “Timeout” field in the Edit step popup.

Use the Timeout field to specify the amount of seconds Screenster will wait before proceeding to another test step. Timeouts are helpful if the page you are testing has delayed events or if it takes some time to load content or UI elements. By default, Screenster will wait for 5 seconds before moving on to a new test step.
You can notice that after you’ve recorded the test, some steps have bigger timeouts (e.g. 50s). These larger timeouts correspond to how long it took to finish this step and proceed to the next one. So if for some reason you waited for a minute at some moment during recording, better review this step. Once you’ve reviewed the step, you can always set its timeout to a more reasonable value.
Please visit the Release History page to check what is new and what has been improved in your current Screenster version.