UI Testing Infrastructure with Screenster
Your UI testing infrastructure

Сloud-based or local server
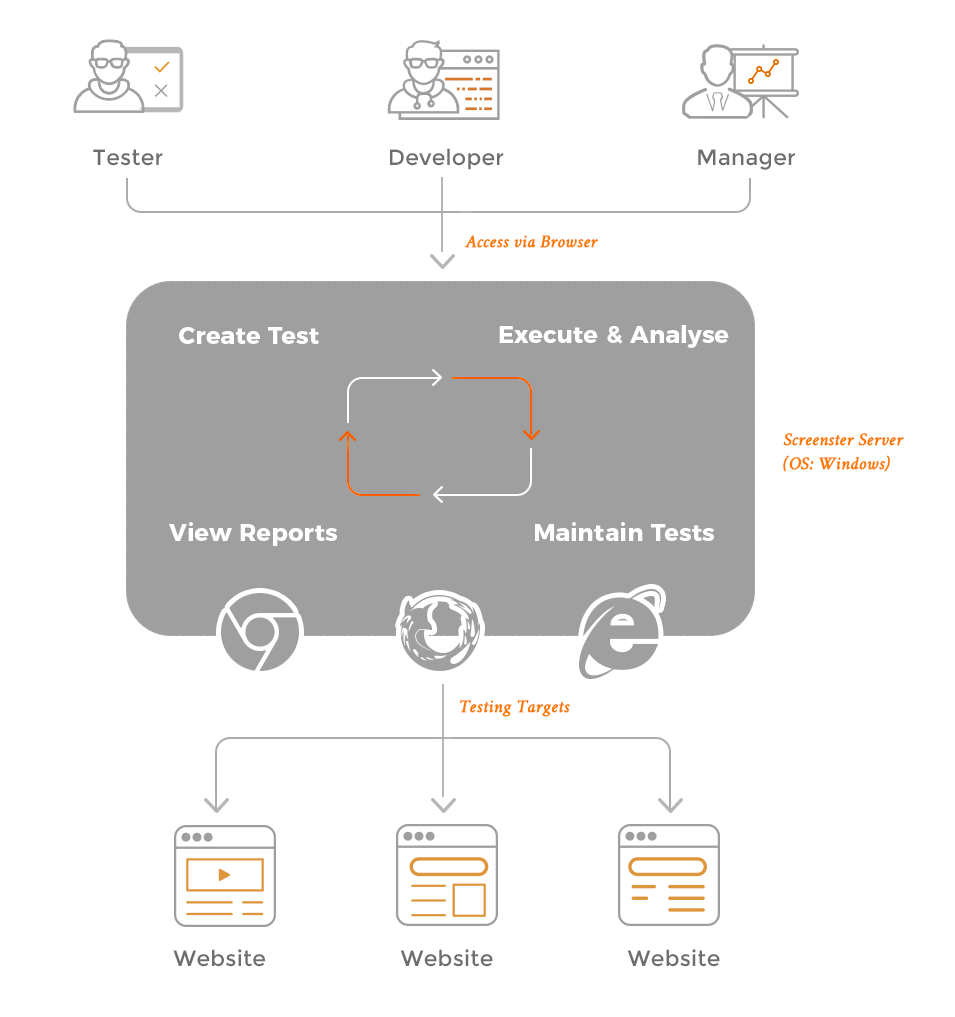
There are two options for setting up your UI testing infrastructure with Screenster. Whether you choose to record and run your tests on the cloud or on a local Windows server, you’ll get the same set of smart automation features. That said, the two options differ in one aspect:
- If you choose to work with a cloud server, our team will setup your infrastructure for you.
- If you prefer to test using a server on premise, you’ll need to handle infrastructure setup yourself.
Self-healing tests
Broken locators account for 90% of broken tests, which is why a robust locator mechanism was a top priority for Screenster.
When recording a test, Screenster captures all ancestors, descendants, and HTML attributes of every DOM node to build self-healing locators. These locators store multiple selectors for every on-page element. Should one of the selectors break, Screenster will swap it for another one. As a result, broken locators are a non-issue with 99.99% of Screenster tests.
Visit the Release History page to check what is new and what has been improved in the current version of Screenster.