Running Tests: Verification Modes
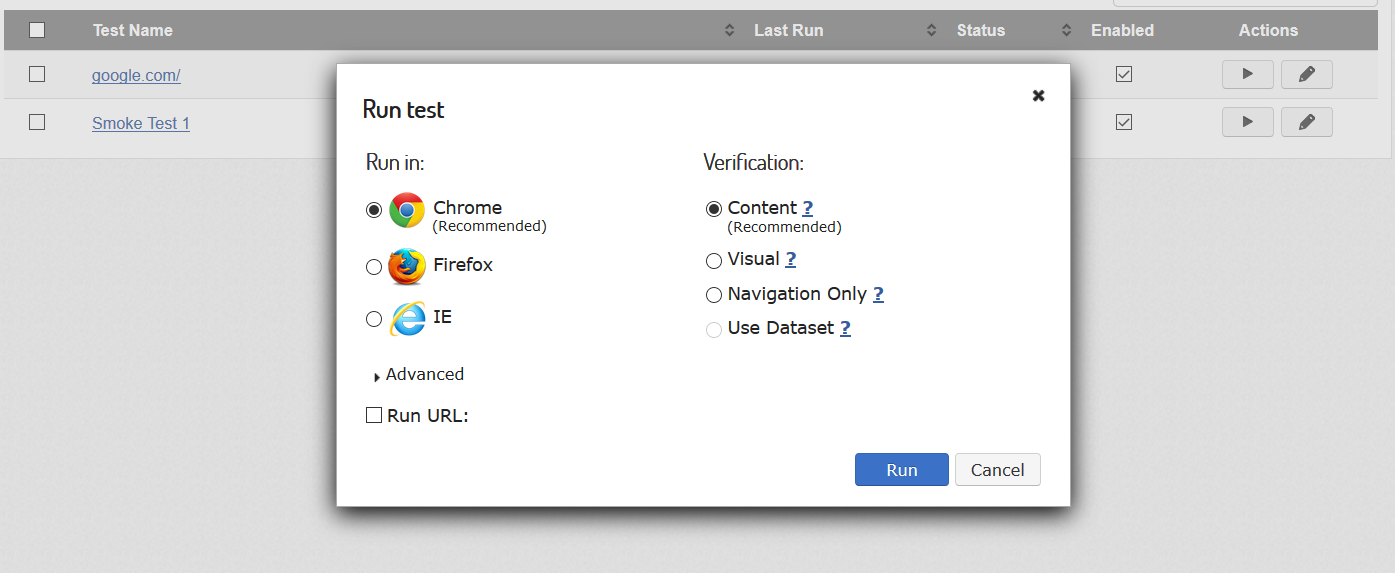
Screenster can run in three modes which prioritize different types of verification. When running a test, you can choose from Content Verification, Visual Verification, or Navigation Only.

Content verification
Content verification mode is the default way of detecting UI bugs. In this mode, Screenster runs DOM comparison to detect what UI elements or content have been added, removed, or changed.
Visual comparison
We recommend using this mode for very complicated and dynamic UI checkups when precision is paramount. The Visual comparison algorithm runs a thorough UI checkup with pixel-perfect screenshot comparison. Full visual comparison takes more time to run, yet it’s the most precise and surefire way of detecting even the most minute layout shifts.
Navigation Only
This mode is optimal for quick routine checkups following minor fixes. With this mode, Screenster only displays baseline images. At each step, the platform only verifies the recorded series of user interactions with the UI, which includes navigation, mouse actions and keyboard input, but does not take any new screenshots unless there is an error.
A typical test contains several test steps, each representing a user interaction with the UI (e.g. a click or keyboard input). In essence, test steps are “checkpoints” at which Screenster compares new UI versions with their baselines.
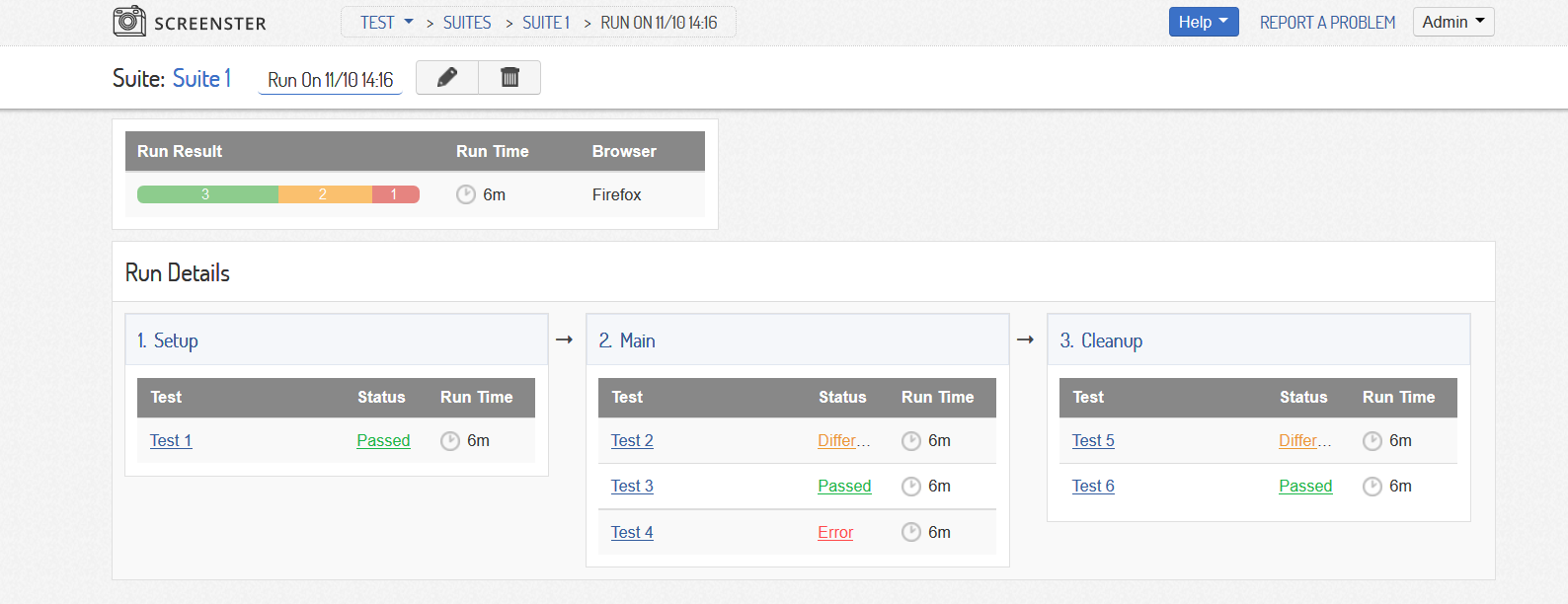
Test status and step status
A typical test contains several test steps, each representing a user interaction with the UI (e.g. a click or keyboard input). In essence, test steps are “checkpoints” at which Screenster compares new UI versions with their baselines.
During a test run, each step gets a status that tells you whether there are any visual or functional changes. There are four status types on the step level:
- Passed: automated execution of the user action was successful, and there are no differences between the new UI version and the baseline.
- Differences: execution of the user action was successful, but there are visual and/or content-related differences between the new UI version and the baseline.
- Error: automated execution of the user action failed due to changes in the new UI version. In rare cases, technical errors can also cause execution failure.
- Draft: this status signifies a newly created test step that is not yet included into test runs or not executed due to an error on a previous step. It does not contain a screenshot.
Status information is also available on the test level. There are four types of status messages on the test level:

- Passed: all test steps in the test have a “passed” status, and the execution of the test was successful.
- Differences: Test execution was successful, but one or more steps contain visual and/or content-related differences.
- Error: test has failed because one or more steps have an error status. If there are steps with both “differences” and “error” status, the test will get an error status.
- Recorded: this status indicates an unfinished test that hasn’t yet been automated.
- Differences: Test execution was successful, but one or more steps contain visual and/or content-related differences.
You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.