Mobile Testing
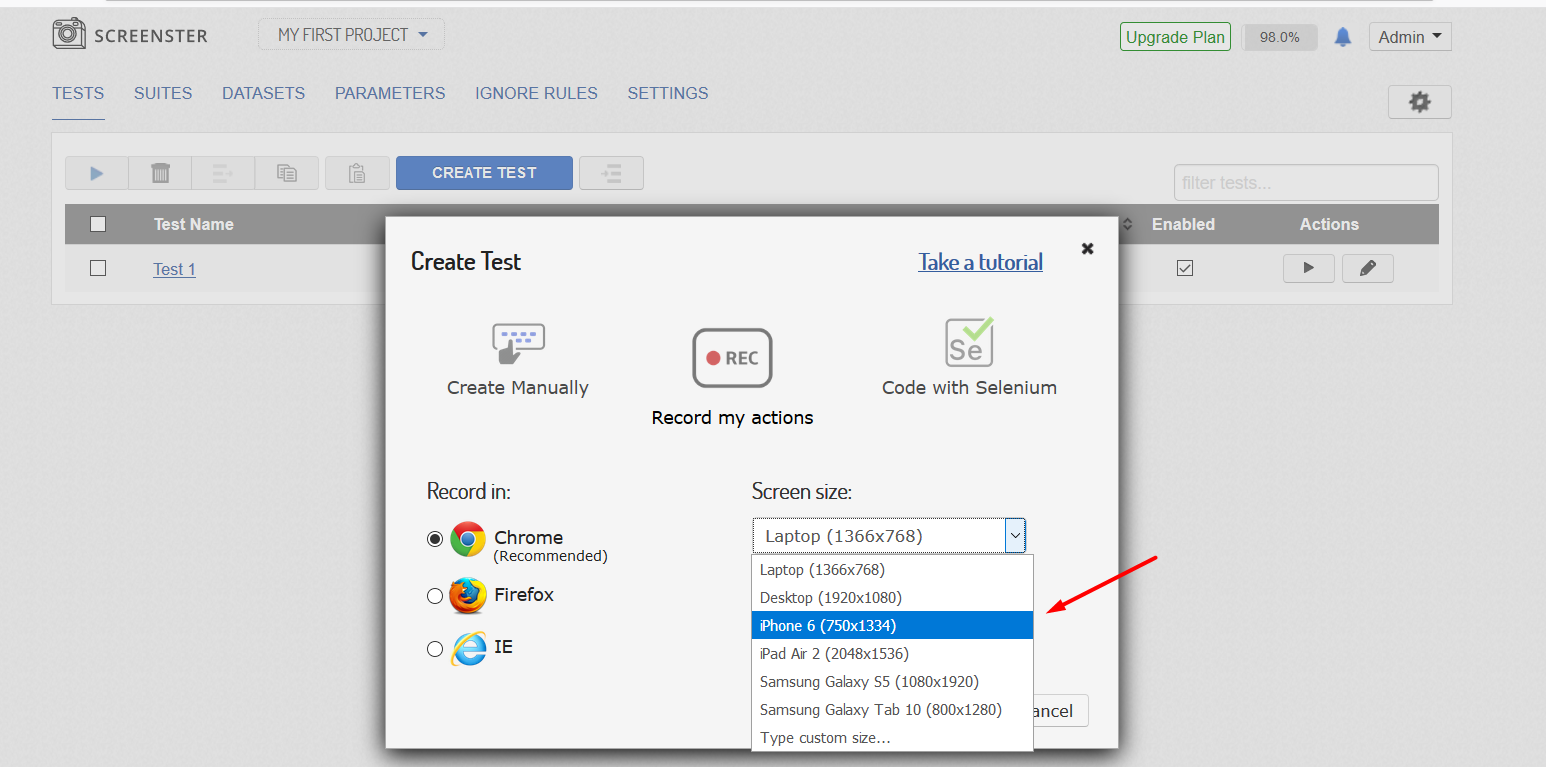
When creating a new test, you can select the screen size. Multiple predefined sizes are available, particularly allowing to effectively emulate iPhone, iPad and Samsung Galaxy resolution.

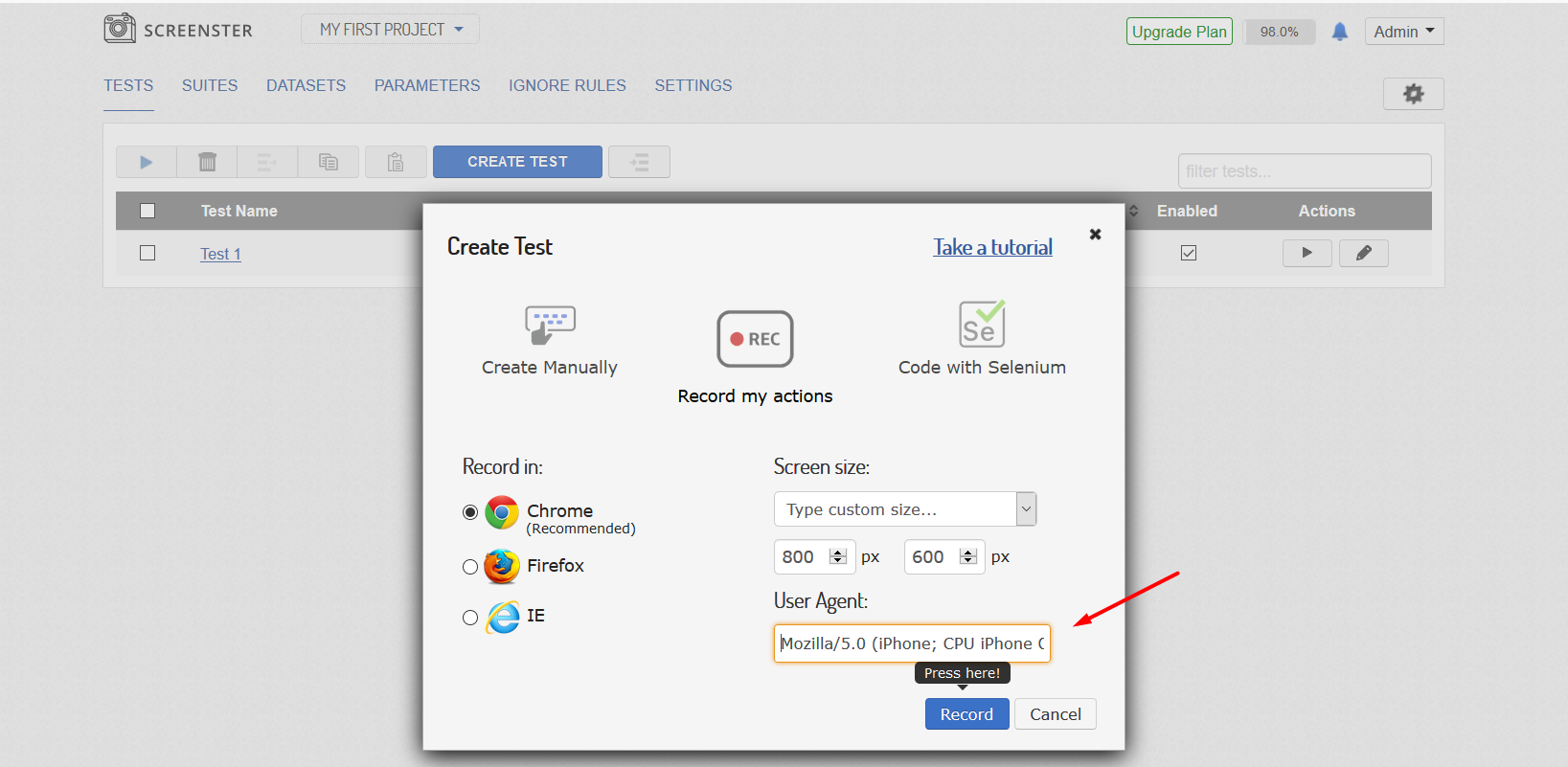
You can also set your custom screen resolution. An additional emulation option is to define a certain mobile user agent you wish to use in your UI testing. Please note that user agent strings are to be defined in correct format, e.g. “Mozilla/5.0 (iPhone; CPU iPhone OS 10_3_1 like Mac OS X) AppleWebKit/603.1.30 (KHTML, like Gecko) Version/10.0 Mobile/14E304 Safari/602.1“.

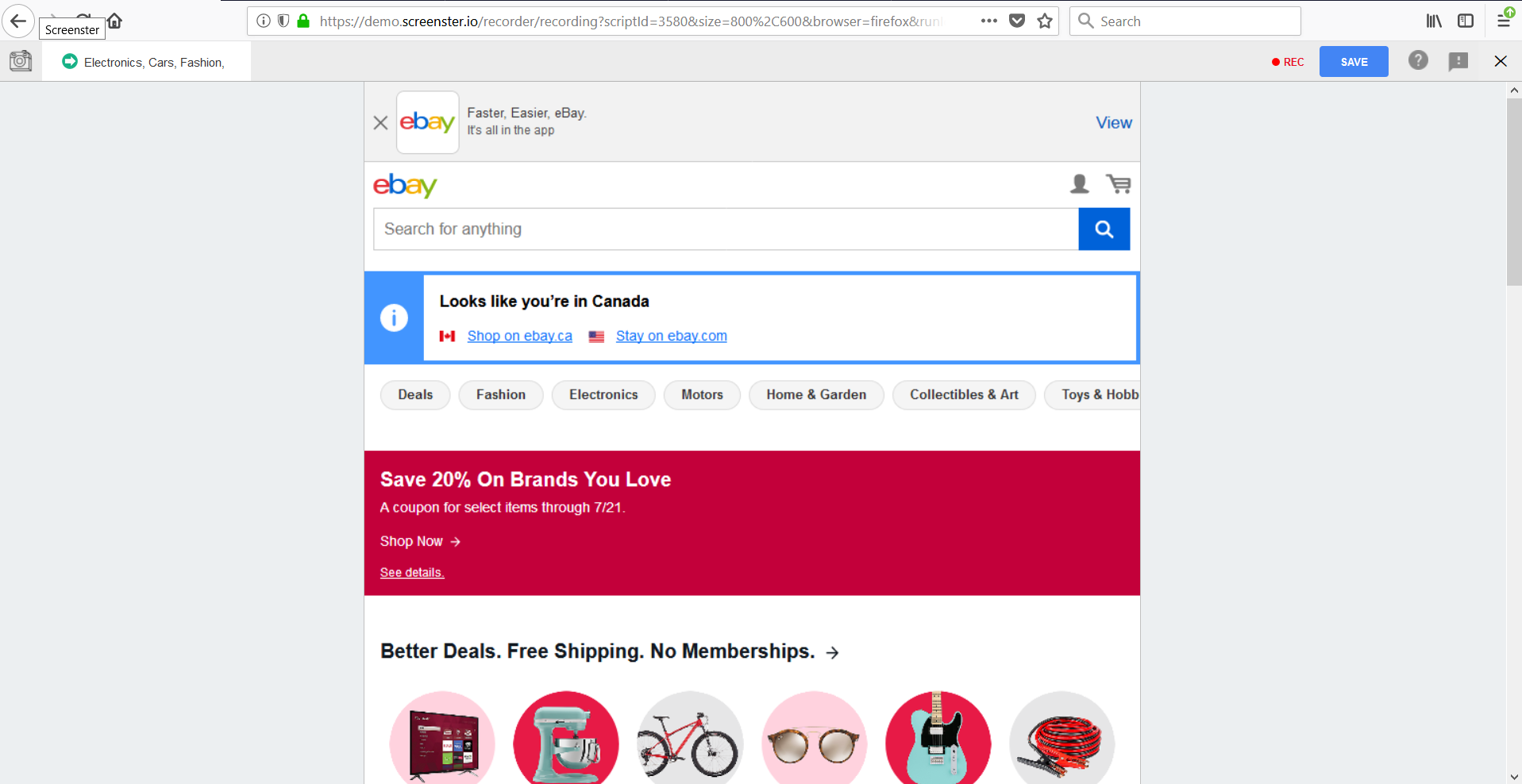
Once the screen resolution has been set, click to proceed recording in your favorite browser. After you specify the URL, Screenster will open it in a correct resolution.

If you don’t choose any resolution option, the default one will be used – Laptop, 1366×768.
You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.