Drag-and-Drop Actions during Recording
When recording a UI test with Screenster, you can perform all basic interactions with the UI, including mouse clicks, scrolling, and keyboard input.
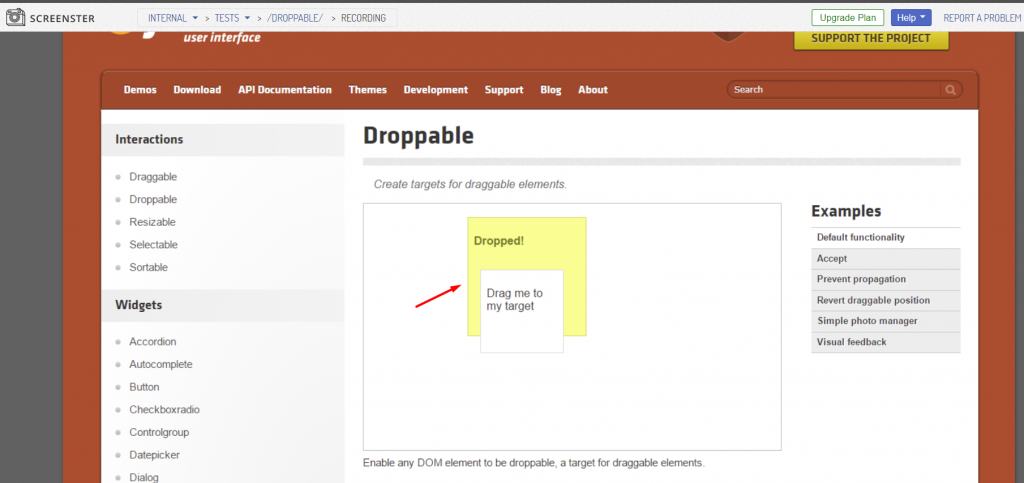
In addition to these, Screenster supports drag-and-drop actions. To include an action of this type into your test, drag and drop a UI item — just like you’d normally do in a regular browser. Left-click on a draggable element, drag it to a new position without releasing the mouse button, then release to drop the element. Here’s a neat interactive visualization of how this command works.

Note that Screenser will register an action as soon as your release the button. If you release the mouse button when selecting a draggable element, the platform will recognize the action as a regular click.
Visit the Release History page to check what’s new and what has been improved in the current version of Screenster.