Updating Selectors
Screenster uses an intelligent failover algorithm to automatically update selectors and keep locators valid. In the case of major UI changes, however, locators can break to a point where you will need to update them manually. Screenster will inform you about a broken locator with a “Locator not found” message. Should a situation of this type occur, here’s how you can update a locator.
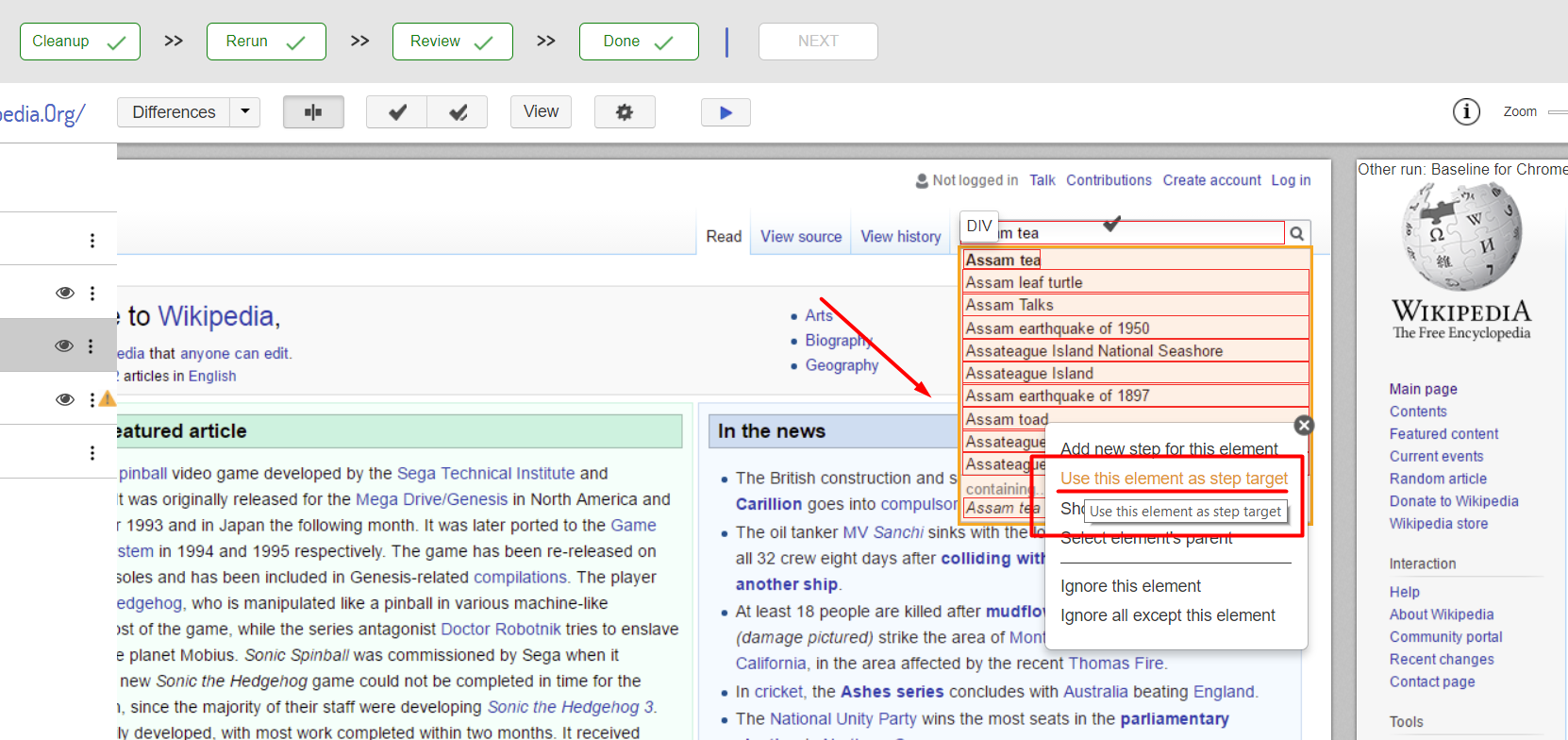
Select the element, make sure it is actually highlighted and select the appropriate option in the menu. A green message in the top right corner will inform you that the step selector was updated. Now rerun the test and check that the selected element was affected.

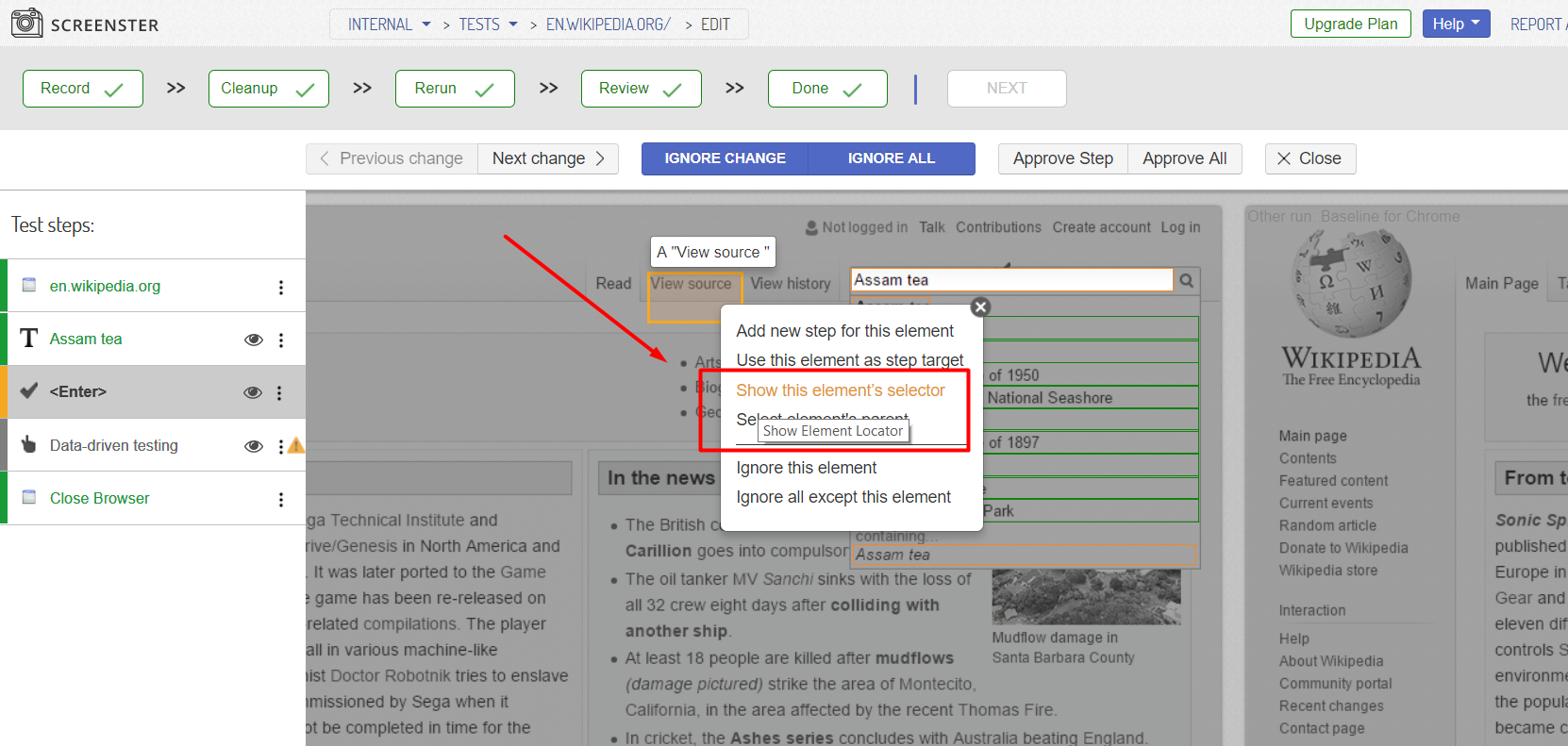
Sometimes it is not easy to properly select the required element or it is currently missing on the screenshot. To update the step selector in such a case, find this element on another page, select it, and view its CSS selector by selecting the “Show” option.

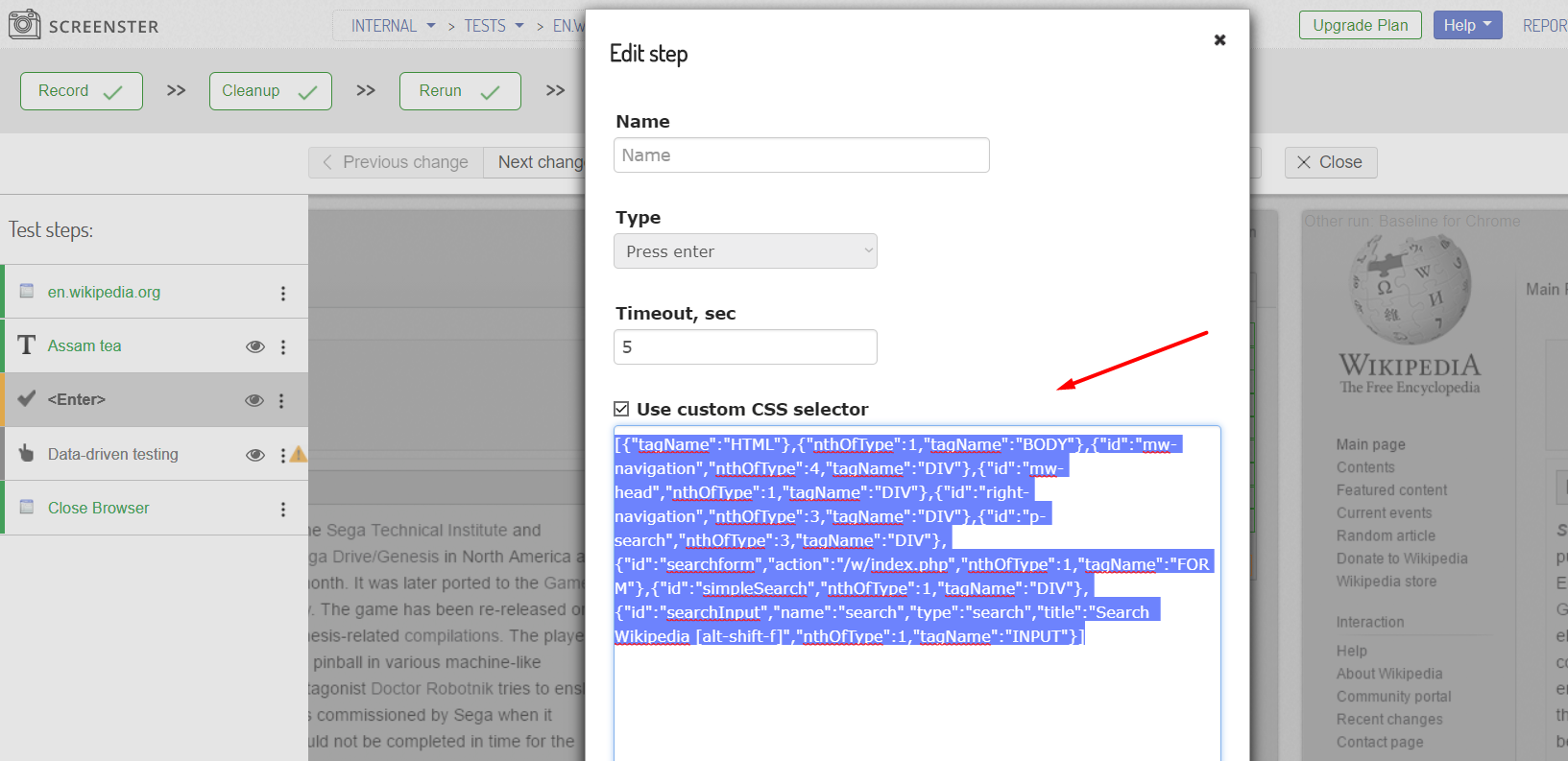
Copy the code and paste the CSS into the ‘Custom Selector’ field of the step you’re editing:

You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.