Test Parameters
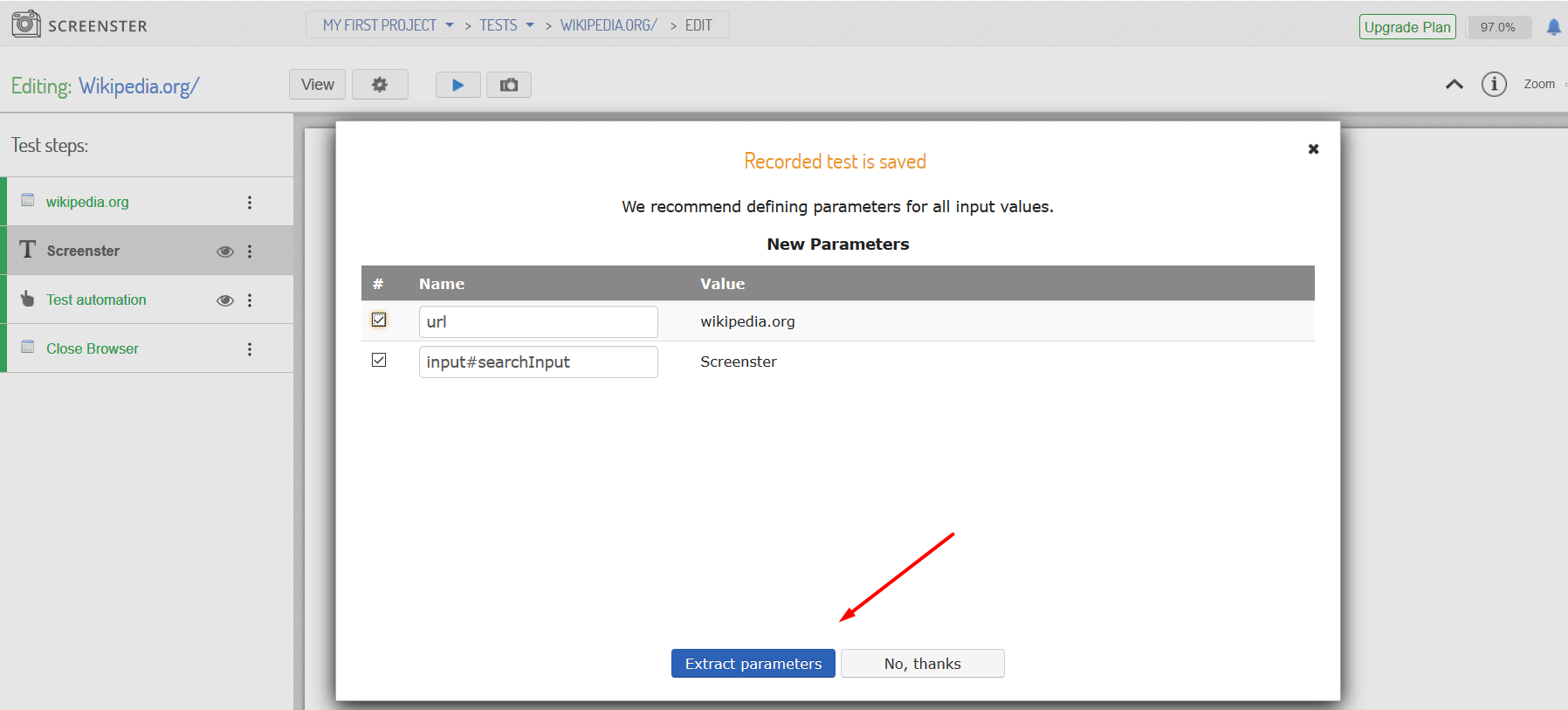
When recording a UI test, Screenster can extract and store the base URL and keyboard input as editable parameters. The platform will suggest extracting parameters after you’ve recorded the test draft.

The platform will suggest autogenerated parameter names which you can edit.
Parameter syntax
By default, Screenster will name a parameter after an element it relates to. Here are several examples of default parameter names:
urlinput#Contactform-controltextareaform-control
You can specify custom names of your choice for your parameters. Just make sure there are no duplicates.
Manual parameterisation
If necessary, you can extract parameters from a recorded test. To do this, click on the ‘gear’ icon and select Parameters from the drop-down menu:
Accessing parameters from project menu
You can access and edit extracted test parameters on the project level, using a special dashboard. New parameters can be added manually there as well. To open it, click on the Parameters link in the project menu:
You can also visit the Release History page to check what’s new and what has been improved in your current Screenster version.